こんにちは、ぷっちーです
今回はVisual Studio Code のインストール方法についての記事です
プログラミングする方、ゲーム制作をする方は必見です!
是非、参考にしてください!
可能な限りインターネット環境の良い場所で行うとスムーズに進みます
そもそもVisual Studio Codeって何?
Visual Studio Code(ビジュアル スタジオ コード)は
プログラムを書く為のエディター(テキストを効率よく書くためのもの)です
プログラムを書く事をコーディングといいますが、
そのコーディングをする事に特化したツールです
自動でインデント(字下げして整えること)を行ってプログラムを見やすくしてくれる機能や
書いているコードの予測変換機能などがあり
様々な点でプログラミングをサポートしてくれます!
拡張機能を入れる事で様々なプログラミング言語に対応したり、
より便利な機能を使えるようになったり
ゲームエンジン(Unityなど)にも対応出来ます
また、基本無料で使えるのも魅力です!
Visual Studioの部分を略して「VS」と表記する事がよくあります
ここからはVisual Studio CodeをVSCodeとして、記述します
VS Code と VS Community の違い
似たものでVS Communityというものがあります
とても紛らわしいので、CodeとCommunityの違いを解説します
簡単に説明すると
Communityは統合開発環境(IDE)で
Codeは上記で説明した通り単なるエディタです
IDEについて簡単に説明すると、
上記で説明したエディタの他に便利な機能がついたものです
プログラミング開発における全ての工程をサポートしています
VS Communityについては記事があるので、詳しい事はこちらをご覧ください
一見、CodeはただのCommunityのエディタ部分を取っただけのもの?となりそうですが、
そんな事はありません!
Codeはプログラムを書くことだけでいえば、Communityよりも動作が軽く、
データ容量も少ないのでパフォーマンスに優れています!
また、「VSCodeとは?」で解説した通り
豊富な拡張機能を使って様々なプログラミング言語を使えるようにしたり、
Community並の機能を使う事も可能です
ただ、Windowsで使う場合には、Communityの方が必要な機能が既に入ってる事が多くある為、
豊富な拡張機能を探してインストールする手間が省ける事もあります
ちなみに、有名なゲームエンジンであるUnityやUE5はCommunityの方が
インストールしやすいようになっています
Codeは使うまでに設定が必要ですが使えるようになると動作が軽いので快適です!
また、注意点としてMacで使用する場合は「VSCommunity」にあたる、
「VSforMac」が2024年8月31日を持ってサポートが終了しています
これからmacでVisualStudioを使う場合には
VSCodeをインストールして使う事を公式でも推奨されています
まとめると
Communityは予め必要な物が入っている便利なセットでWindows向けのもの
Codeは必要な物を自分で選んで使うトッピングツールでWindowsでもmac等でも使えるもの
という感じです!
インストール方法
では、Visual Studio Code のインストール方法を解説します
解説や画面の説明はmac向けに行います
WindowsでもVSCodeの拡張機能のインストール方法などは同じなので、
参考にしながら読み進めてください
まずはインストールするためにこちらのWebサイトにアクセスします

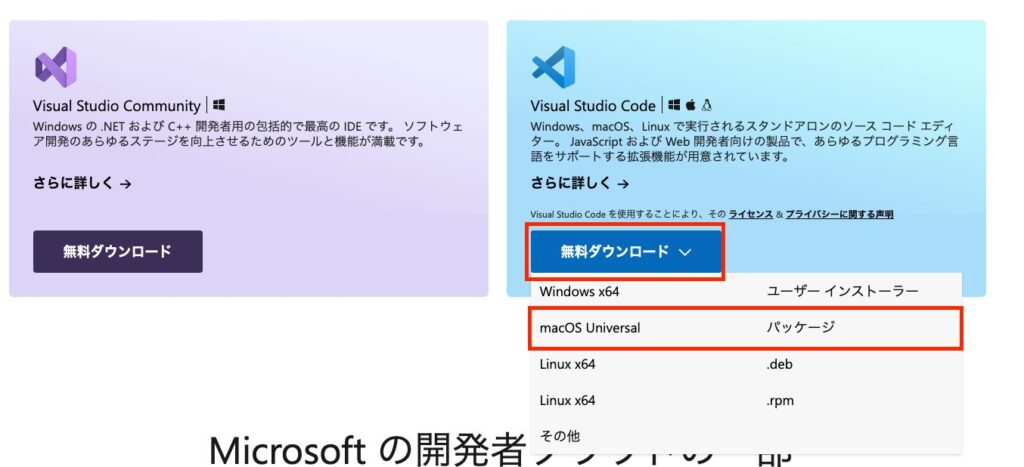
Webサイトにある「Visual Studio Code」と書いている方の
「無料ダウンロード」にマウスを近づけると下記の画像のように
いくつか選択肢が現れます
使っているPCに対応しているものを選んでクリックしてください
画像ではmacOSでの説明なので「macOS Universal」を選びます
Windowsでは「Windows x64」を選んでください

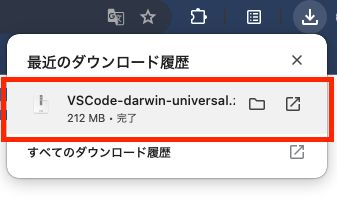
ダウンロードが終わると画面右上の方に「VSCode-darwin-universal.zip」
と書いてあるものが現れるのでそちらをクリックします

もし押せなかった場合、間違って閉じてしまった場合は
一度macのデスクトップ画面(パソコンの電源を付けたときの初期画面)に戻って
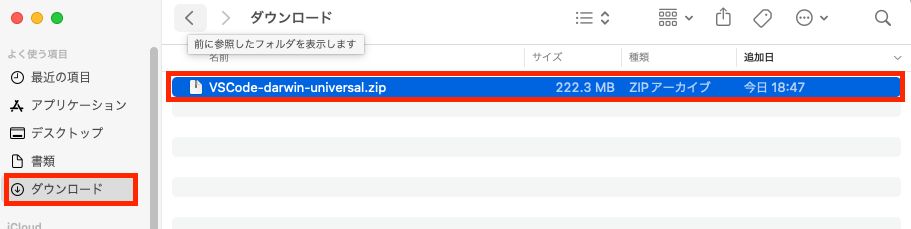
顔のようなアイコンである「Finder」を開いて左側の「ダウンロード」を押してください
その後、「VSCode-darwin-universal.zip」をダブルクリックしてください

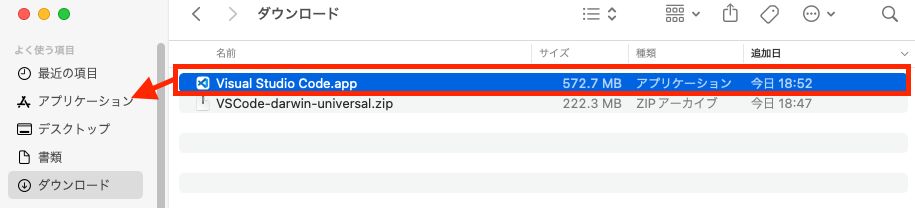
圧縮されたデータが解凍され、しばらくした後に「Visual Studio Code.app」という
青い∞(無限)マークのアイコンがついたものが現れます
これが「Visual Studio Code」のアプリケーションの本体です!
ダウンロードのフォルダに現在あるので
アプリケーションとして正常に動作させるために画面左側の「アプリケーション」に移動させます
「Visual Studio Code.app」をドラッグ(左のマウスボタンを押したまま)して
「アプリケーション」に重なるようにして移動させてドロップ(押したボタンを離す)します

これでVSCodeのインストールは完了ですが、このままでは表示言語が日本語になっていません
VSCodeの動作確認も含めて日本語設定にします
「ダウンロード」から「Visual Studio Code.app」が無いことを確認して
「アプリケーション」をクリックして「Visual Studio Code.app」を探してダブルクリックします
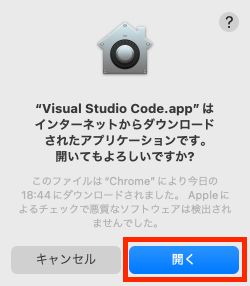
その後、下記の画像のような開いてもよろしいですか?という確認画面が出るので
「開く」をクリックします

しばらくすると「VSCode」が起動します
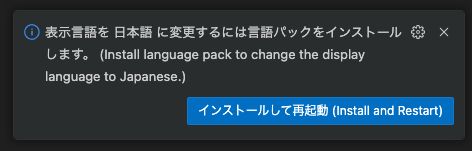
またしばらくすると右下に下記の画像のように「日本語に変える言語パックのインストール」
が通知されます
こちらは青いボタンの「インストールして再起動」をクリックしましょう

もし押せなかったり、消えてしまっても心配はいりません!
これはVSCodeの「拡張機能」によるものなので「拡張機能」からインストール出来ます!
今後、日本語化だけではなく、様々な機能を入れることもあるので
「拡張機能」をインストールする方法についても解説します
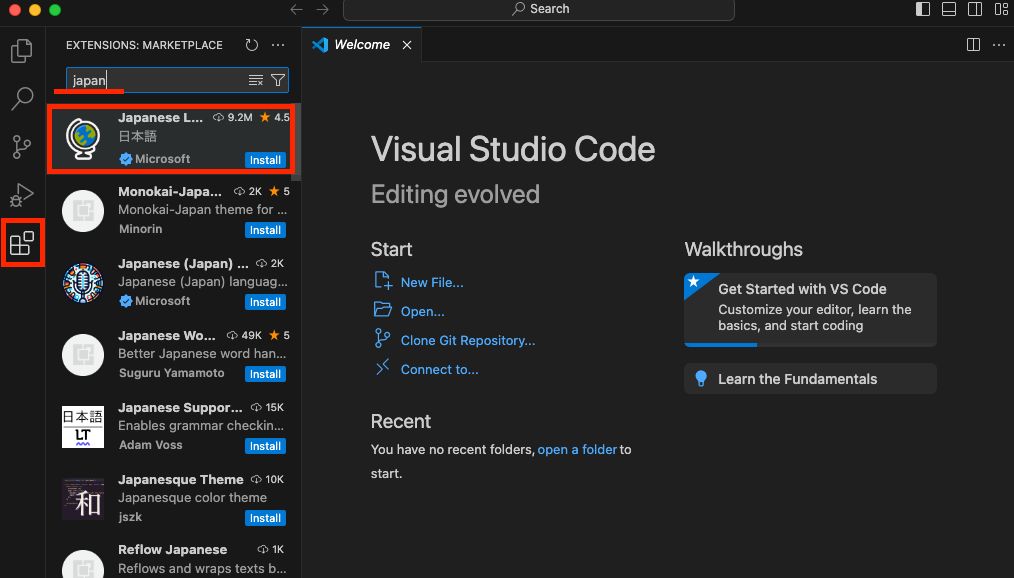
まずVSCodeアプリの左側にある「3つの四角の塊と離れたところに1つだけ四角があるアイコン」
をクリックします
そうすると下記画像のようになります

画面の左上に文字を入力できる場所があるのでそこに「japan」と入力します
その後、拡張機能の検索を行いしばらくすると
地球儀のアイコンで「Japanese L…」と書いてあるものが先ほど入力した文字の付近に現れます
そこの青い小さなボタンの「Install」を押すと日本語化のインストールを行います
また、「install」以外の部分を押すとその拡張機能の詳しい説明を見ることが出来ます
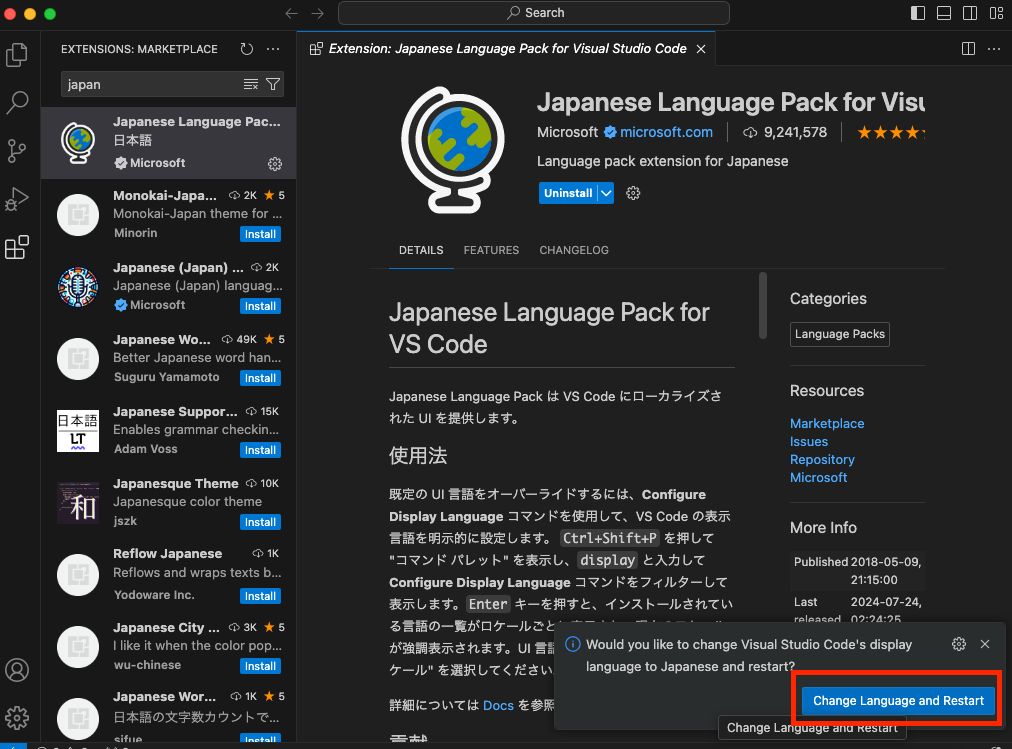
その場合は下記のような画像のようになります

この場合でも青い小さなボタンの「Install」を押すとインストールされます
しばらくすると「Change Language and Restart」という青いボタンが右下に表示されるので
クリックすると日本語化されたVSCodeが使えるようになります!
インストールが完了した拡張機能は「Install」が「Uninstall」に変わります
「Uninstall」は拡張機能のインストールを削除するためのものです
間違って押すと日本語化が無効になり、またインストールしないといけなくなるので
押さないようにしてください!
これでVSCodeを日本語で使えるようになります!
今後は拡張機能で「Unity」や「UE5」に対応したりすることが出来ます
Unity用の設定をしたい方はここをクリックしてください
Unity用の設定
Unityで使用する場合は下記が必要になります
「.NET SDK」はUnityで使用するプログラミング言語である「C#」を使うために必要なものを
ひとまとめにした開発キットです
その他の拡張機能はVSCodeでC#とUnityを使うにあたって、必要や便利になる拡張機能です
これらをインストールしていきます
まずは、「.NET SDK」からインストールします
こちらのWebサイトにアクセスします

アクセス後、「Download .NET SDK」の部分をクリックしてインストーラーをダウンロードします

今回はmacOSでの画面になります
使用しているパソコンによっては少し表記が違うこともありますが
いずれも紫色のボタンの「Download」を押すとダウンロードできます
ダウンロードが終わると画面右上の方に「dotnet-sdk」
と書いてあるものが現れるのでそちらをクリックします
また、使ってるパソコンや次期によって「sdk」以降の数字や英文部分が違いますが
これはバージョンの番号が書いてある為です
最新バージョンがダウンロードされますので、数字以降は気にしなくて大丈夫です

もし押せなかった場合、間違って閉じてしまった場合は
一度macのデスクトップ画面(PCの電源を付けたときの初期画面)に戻って
顔のようなアイコンである「Finder」を開いて左側の「ダウンロード」を押してください
その後、「dotnet-sdk」をダブルクリックしてください
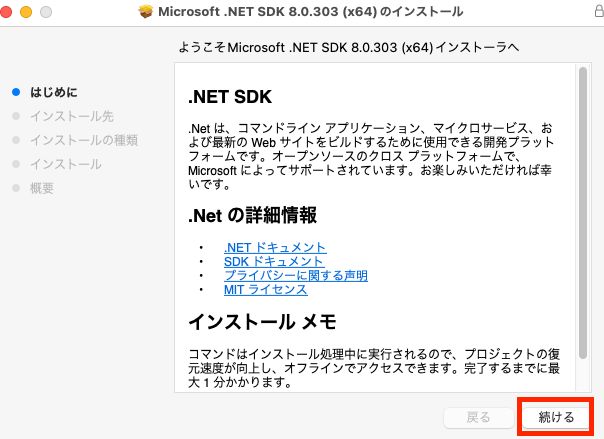
インストーラーが起動すると下記画像のようになります
「続ける」をクリックして作業を進めます

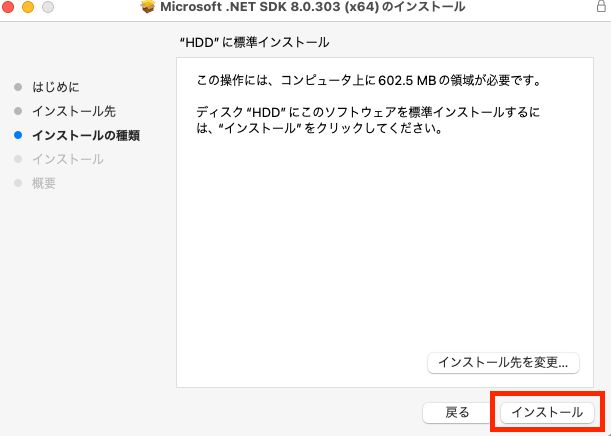
続いて「インストール」をクリックします

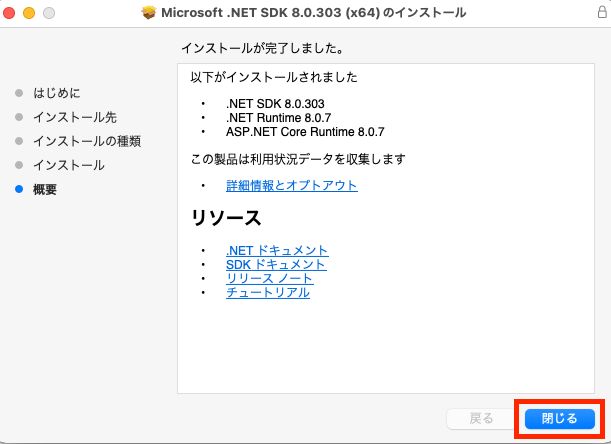
しばらくすると「.NET SDK」のインストールが完了します
「閉じる」を押してインストーラーを終了します

次はVSCodeの拡張機能をインストールします
「VSCode」を開き左側にある「3つの四角の塊と離れたところに1つだけ四角があるアイコン」
をクリックします
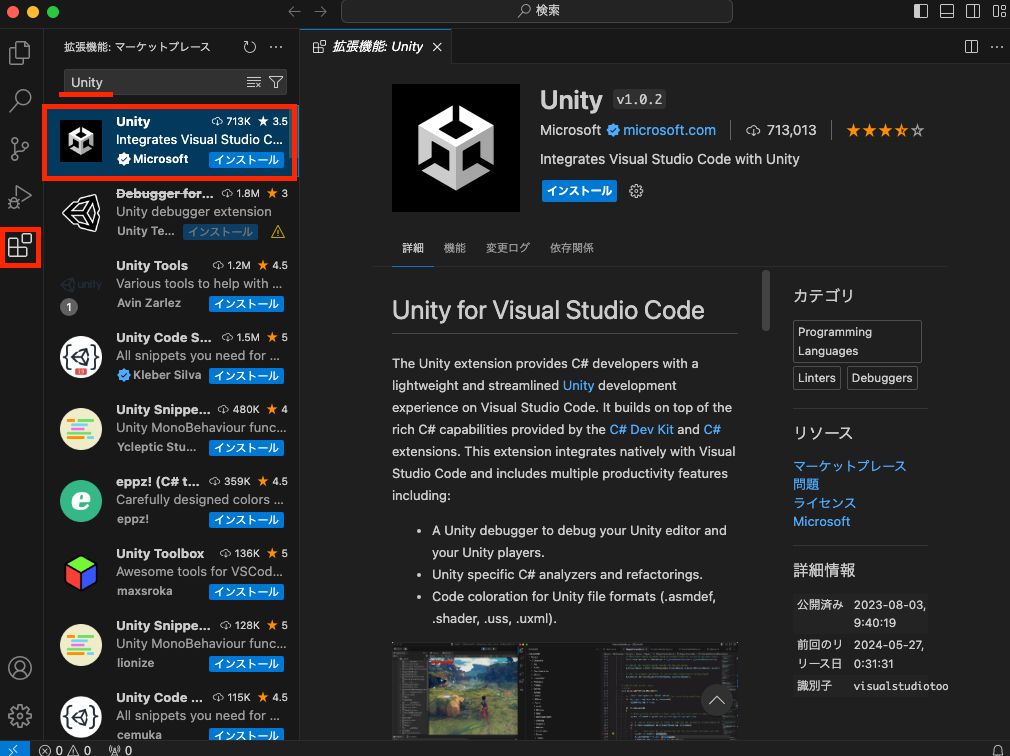
画面の左上に文字を入力できる場所があるのでそこに「Unity」と入力します
その後、拡張機能の検索を行いしばらくすると
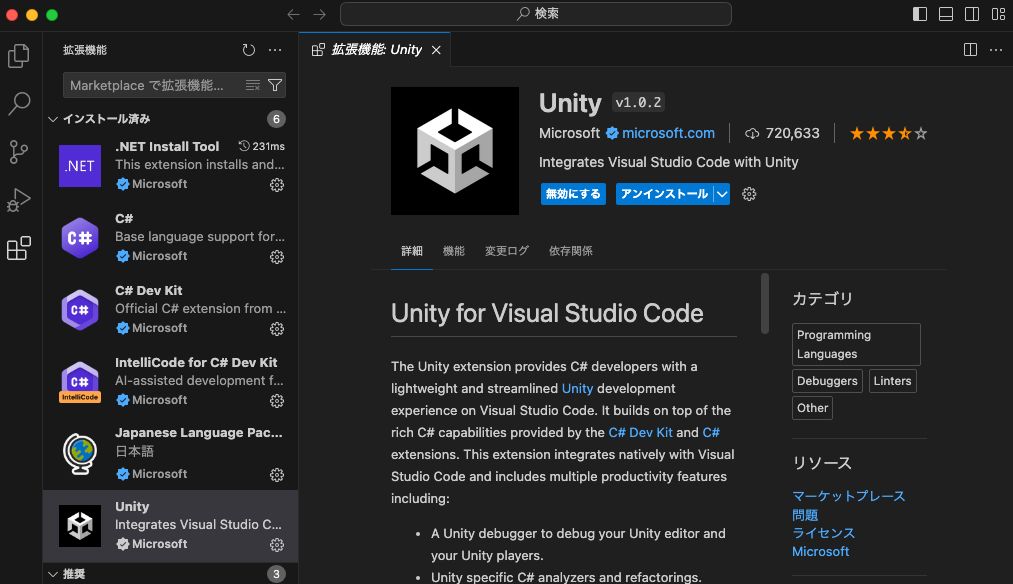
「Unity」と書いてあるものが先ほど入力した文字のすぐ下に現れます
青いボタンの「インストール」をクリックしてインストールします
これにより「C#」関連の拡張機能も自動でインストールされます

インストールが完了したら
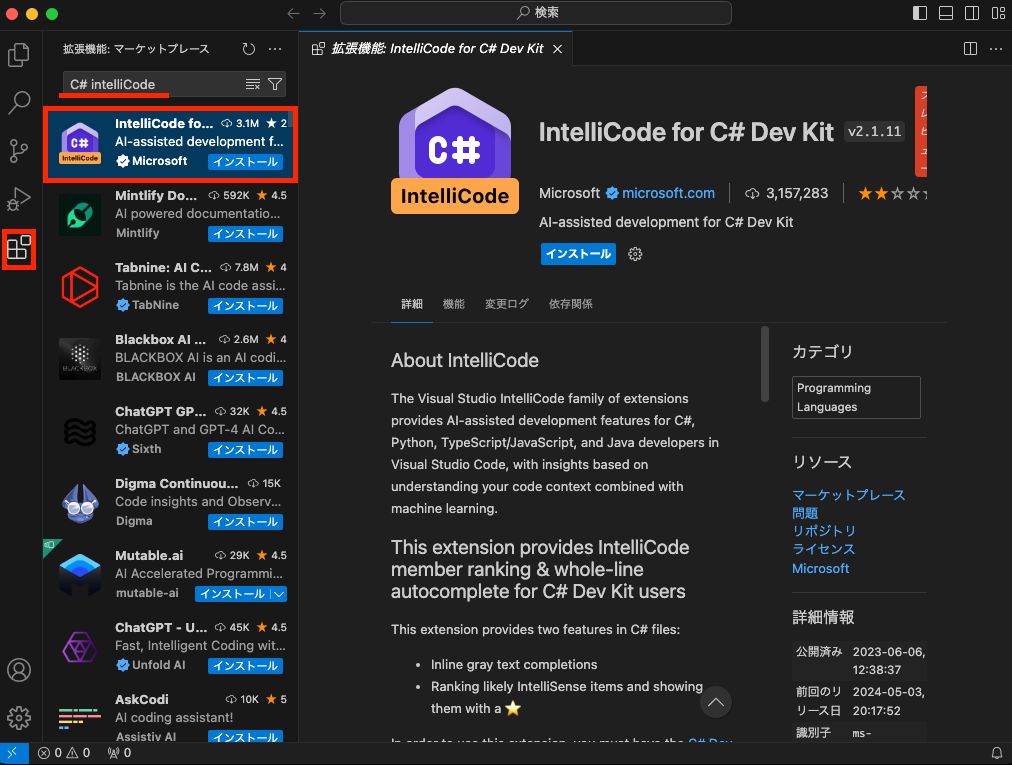
「intelliCode for C# Dev Kit」がインストールされてないので
文字を入力できる場所に「C# intelliCode」と入力し
「intelliCode for C# Dev Kit」を「インストール」します

インストールが完了したら
文字を入力できる場所に入っている「C# intelliCode」の文字を消して
左側の「インストール済み」のところに必要な拡張機能がインストールされてるか確認してください
間違って「C# intelliCode」のインストールを削除しないようにしてください
拡張機能の検索のために使った文字のみバックスペースキー等で消してください

VSCodeでの設定はこれで完了です
ですがUnityで使えるようにするためには「Unity」側でも設定が必要です
「Unity Hub」を起動して適当なプロジェクトを開くか、新しいプロジェクトを作って
「Unity」を起動します
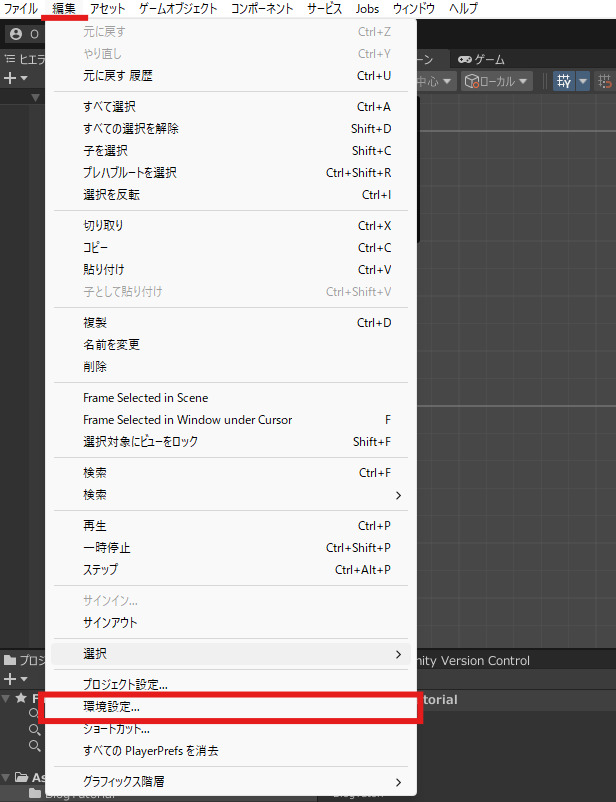
「Unity」が起動したらの左上にある「編集」をクリックして
下の方にある「環境設定」をクリックします

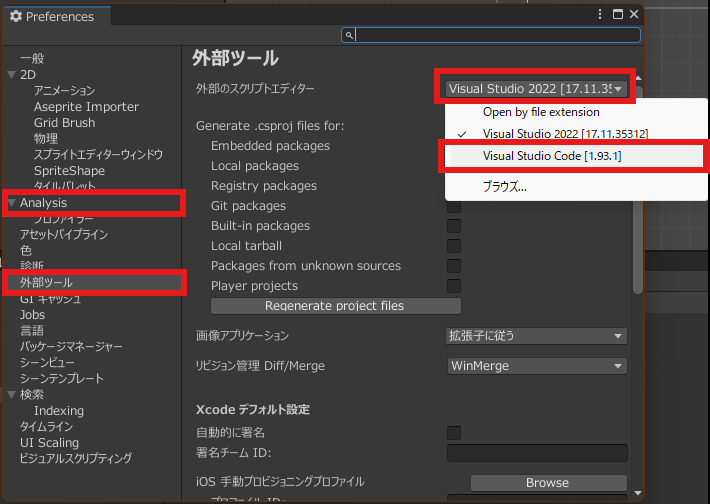
「Analysis」の下にある「外部ツール」をクリックして
「外部のスクリプトエディター」の右側をクリックすると
「Visual Studio Code」を選択できるのでクリックしてください

「Visual Studio Code」が選択にない場合は、
拡張機能が正しくインストールされているか、
macの場合は「アプリケーション」のフォルダに
「Visual Studio Code」が入ってるか確認してください
これで、UnityでVSCodeを使う準備が整いました!
まとめ
「Visual Studio Code のインストール方法」について解説しました
豊富な拡張機能で様々なツールやプログラミング言語に対応できるので
是非使ってみてください!
また、必要に応じて追加で記事を書く予定です
最後まで読んでいただきありがとうございました!


コメント