こんにちは、ぷっちーです!
今回の記事は様々な記事を投稿する時に使うブロックエディタのブロックの種類と、
それぞれどんなことが出来るのか解説します!
かなりの数と種類があるので、目次を使って気になるところを見てください
テーマにCocoonを使用しています
テーマにより表記やできることが異なる可能性があります
また、スキンによって多少デザインに差があります
詳細な使い方はCocoonの作者のWebサイトを見た方が良いと思います

今回の記事は筆者が主に使用するものをまとめた記事になります
いわば自分用のメモのようなものです
筆者の練習記事も兼ねていますので、暖かい目でご覧ください・・・
見出し
見出しはこれから説明や解説することを一言でまとめた「目次」のようなものです
文章内容の区切りを分かりやすくまとめるときに使うと便利かと思います
見出しの作り方
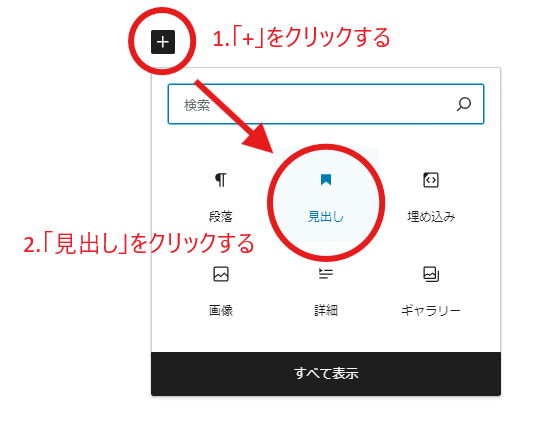
見出しの作り方ですが、ブロックを選択すると「+(プラス)」マークが現れるのでクリックして、
「見出し」をクリックします

画像の数字通りにクリックすると見出しが作られます
見出しに限らず、ブロックの作り方は
基本「+」をクリックして「作りたいブロック内容」を
クリックすればすぐに作れます
見出しのレベル(段階)について
見出しには「レベル」というものがありそれぞれH1~H6までの6段階があります
後述しますが、実際に使用するのはH2~H6の5段階です
始めて見出しが作られた時のレベルは「H2」です
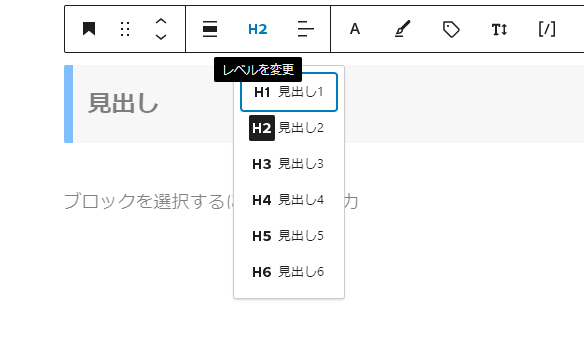
H2の見出しをH3やH4に変えたい時はその作られた見出しをクリックして
表示されるH2と書いている所をクリックすると
H3、H4とリストが出てくるので変えたいレベル(H3等)をクリックすれば変わります

見出しは目次に影響するので、目次を利用して記事の内容を分かりやすくする効果があります
本で例えると「1章、2章、3章」のように区切るようなイメージです
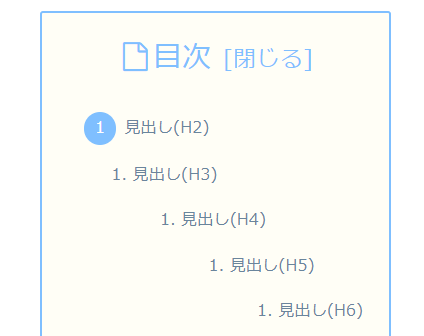
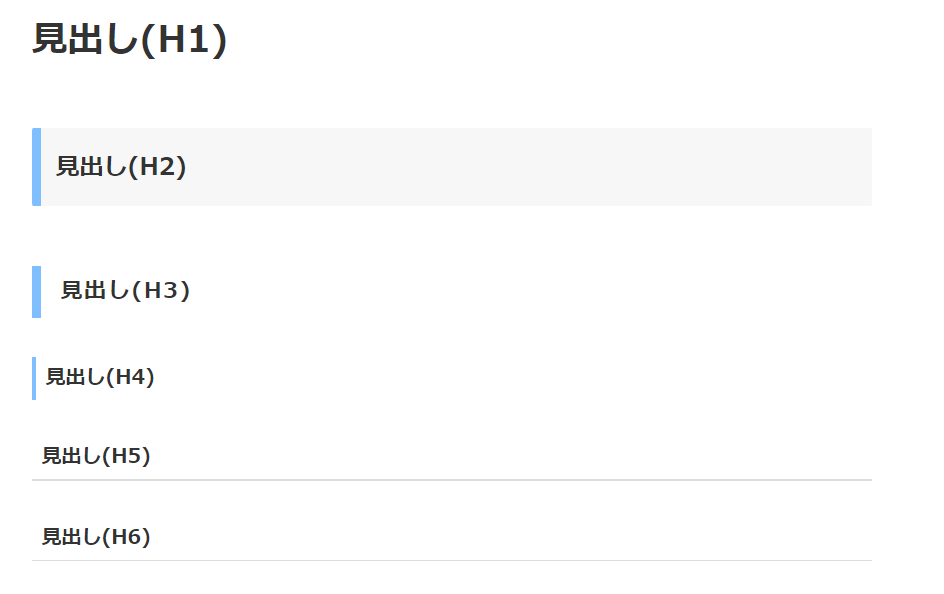
実際に下記が見出しを使ったサンプルです


目次の見出しの文字(見出しH2、など)をクリックするとその場所に画面が動きます
見出しのレベルが高くなるほど、目次の階層が深くなっていくのがわかります
また、見出しのデザインや大きさも変わります
実際にここまで階層を深くすることはあまり多くは無いと思いますが、
記事の中で細かく解説したりする場合は使用するかもしれません
また、よくみると目次には「見出し(H1)」は入っていません。
どうやら「見出し(H1)」は記事のタイトル
(今回の場合は「WordPressの投稿、記事作成のブロック種類解説」の部分)
で使うものらしいです
つまり、見出しはH2~H6の5段階を使用する形になります!
デフォルトではH2が見出しとして作られるので、H1は使わない物と思って良いかと思われます。
段落ブロック
段落ブロックは通常の文章のことです
この文章も、段落ブロックです
Enterキーを押すと
文字と文字の間にスペースが空き、ブロックが作られます
改行されるようなイメージです
ただ、そこまで余白を空けずに改行したい時もあると思います。
余白を空けたくないときはShiftキーを押しながらEnterキーを押すと
文字のすぐ下に次の文字が書かれます(この文章はその方法で書いてます)
ブロックの中で改行するShiftキー+Enterキーは便利なので覚えておきましょう!
段落は1種類のみ
段落は1種類のみです
ですが、文字の大きさを変えたり、色を付けたりする事が出来ます
文字の色の変え方
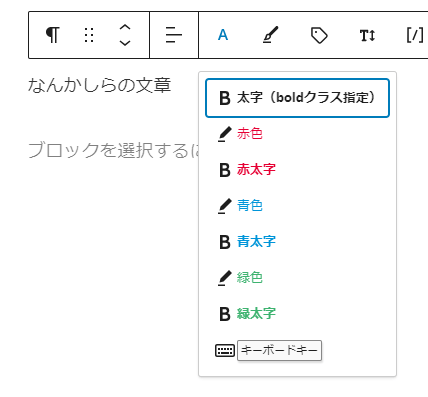
文字が書かれたブロックを選択して
「A」と書かれたものをクリックすると太文字や色の太文字が出てきます

そこで、例えば太字を選択するとそれ以降に書いた文章は太字で表示されます
また、文字をマウスで選択して後から編集することも出来ます
サンプルは下記のとおりです
太字、赤色、赤太字、青色、青太字、緑色、緑太字、キーボードキー
使い方としては、強調したいところに使ったりするのに良いかもしれません
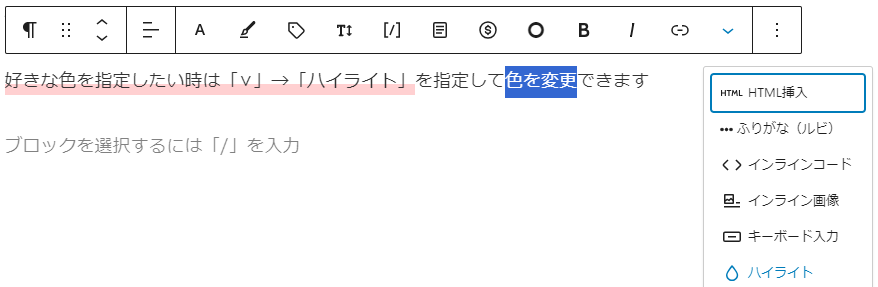
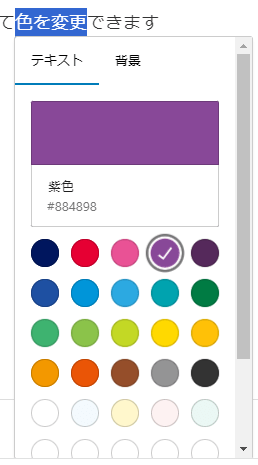
好きな色を指定したい時は「∨」→「ハイライト」を指定して色を変更できます


例えばあえて文字を隠したい時(ネタバレ防止等)にサイト背景色と同じ色を使うことで
綺麗に隠すことが出来ます
例:括弧内をマウスでドラッグしてください→「この文字はドラッグすることで見えます!」
スマホの場合は括弧内の文字を選択してコピーしてメモ帳などに文章を貼り付けて見てください
文字にマーカーを引く
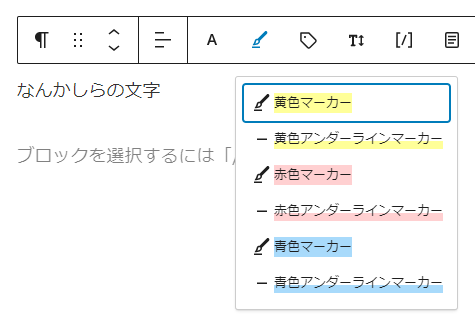
文字が書かれたブロックを選択して
「ペンのマーク」のようなアイコン(Aの隣にあるアイコン)をクリックすると文字にマーカーが引けます

そこで、例えば青色マーカーを選択するとそれ以降に書いた文章は青色マーカーで表示されます
また、文字をマウスで選択して後から編集することも出来ます
サンプルは下記のとおりです
黄色マーカー、黄色アンダーラインマーカー
赤色マーカー、赤色アンダーラインマーカー
青色マーカー、青色アンダーラインマーカー
使い方としては、文字と同じく強調したい部分に使うとよいかと思います
ただ、文字の方が目につきやすいと思うので、マーカーは少し強調したい時に使う形で筆者は使ってます
これが赤太字
これが赤色アンダーラインマーカー
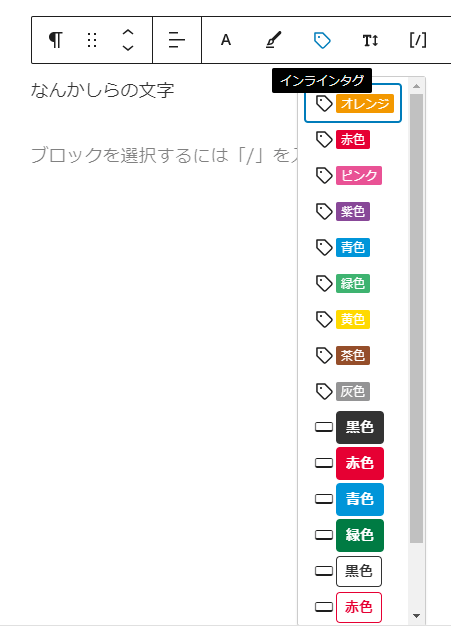
文字をインラインタグで装飾する
文字が書かれたブロックを選択して
「タグ」のようなアイコン(「マーカー」の隣にあるアイコン)をクリックすると
文字が装飾されます

インラインタグは装飾したい文字を選択してから装飾します
タグは複数つけることが出来て、その順番で装飾の感じが変わります
下記がサンプルです
タグ(オレンジ):文字
背景(青):
枠(赤):
タグ(オレンジ)→タグ(緑色):文字
タグ(緑色)→タグ(オレンジ):文字
背景(青)→背景(赤):
背景(赤)→背景(青):
枠(青)→枠(赤):
枠(赤)→枠(青):
背景(青)→枠(赤):
枠(赤)→背景(青):
タグ(オレンジ)→枠(赤)→背景(青):
枠(赤)→背景(青)→タグ(オレンジ):
かなり複雑につけることもできるみたいです
ただ、筆者にはいまいち使いどころがわかりません・・・
使いどころがわかり次第追記しようと思います
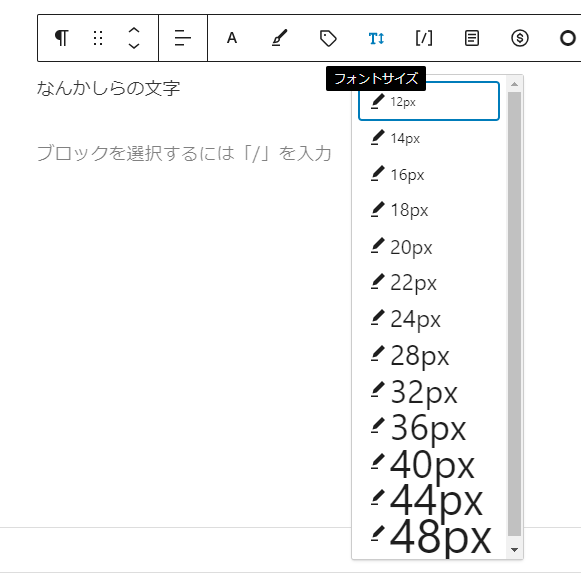
文字の大きさを変更する
文字が書かれたブロックを選択して
「Tに上下矢印がついた」アイコンをクリックすると文字の大きさを変更できます

文字の大きさは文字を選択してから変更します
大きさのサンプルは下記のとおりです
文字の大きさ12px
文字の大きさ14px
文字の大きさ16px
文字の大きさ18px
文字の大きさ20px
文字の大きさ22px
文字の大きさ24px
文字の大きさ28px
文字の大きさ32px
文字の大きさ36px
文字の大きさ40px
文字の大きさ44px
文字の大きさ48px
かなり大きさが違いますね
これも強調したいところで使えそうです
色々組み合わせてみる
文字色、マーカー、インラインタグ、文字の大きさを組み合わせて
色々なパターンを作ることが出来ます
太文字+青マーカー+タグ(青)+文字大きさ22px
組み合わせる順番で表示も変わるので色々テストしてみるのが良いと思います
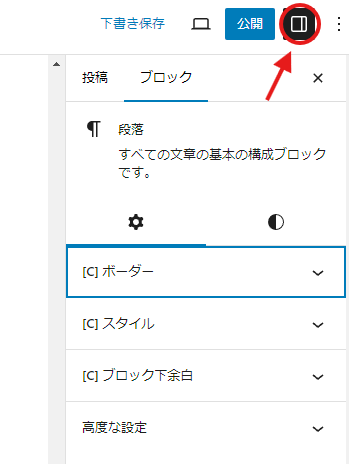
ブロックの柄と枠の設定
ブロックの設定を使って枠や柄を設定できます
右上にある四角のアイコンを押すと下記の画像のように表示されます

ボーダーが枠、スタイルが柄です
ここをクリックするとボーダーのサンプルを表示します
実線
実線(角丸小)
実線(角丸大)
二重線
二重線(角丸小)
二重線(角丸大)
破線
破線(角丸小)
破線(角丸大)
点線
点線(角丸小)
点線(角丸大)
薄太
薄太(角丸小)
薄太(角丸大)
微凸
微凸(角丸小)
微凸(角丸大)
白抜き灰
白抜き赤
白抜きピンク
白抜き紺
白抜き青
白抜き紫
白抜きオレンジ
白抜き黄
白抜き緑
ここをクリックするとスタイルのサンプルを表示します
薄背景
ストライプ
方眼紙
チェック
ステッチ
かぎ括弧
角括弧
交差線
ずれた二重線
角三角
クリップ
ホチキス左上
穴あけパンチ
手書き風
上線
付箋
左吹き出し
右吹き出し
上吹き出し
下吹き出し
情報
質問
アラート
メモ
コメント
OK
NG
グッド
バッド
プロフィール
プライマリー
サクセス
インフォ
ワーニング
デンジャー
セカンダリー
ライト
ダーク
付箋灰
付箋赤
付箋青
付箋黄
付箋緑
また、ボーダーとスタイルは同時に使って組み合わせることも出来ます
白抜き赤+チェック
二重線(角丸大)+プライマリー
色々組み合わせてオリジナルのボーダースタイルを見つけるのも面白そうですね!
その他のよく使いそうなブロック
段落や見出しの他によく使いそうなブロックの種類を解説します
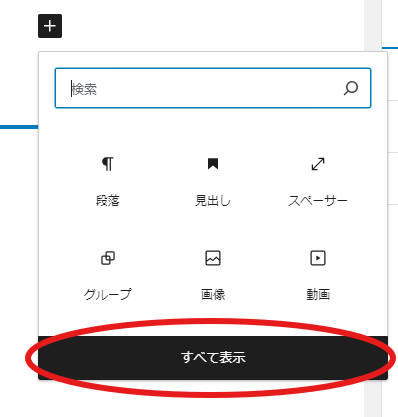
もし目当てのブロックが見つからない場合、
「+(プラス)」を押して、「すべて表示」をクリックすると画面左側に一覧がでるので
探して作ってください

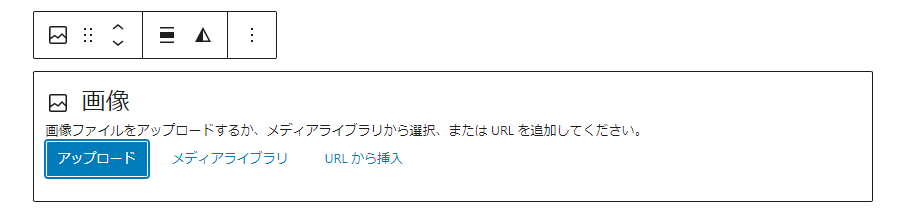
画像
画像を載せることが出来ます

「アップロード」を選択するとPCのファイルから載せたい画像を選択して
「メディアライブラリ」に登録され、すぐにその場所に画像を載せることが出来ます
「メディアライブラリ」を選択すると今まで「アップロード」した画像を選択して
その画像を載せることが出来ます
また、対応している画像の形式で推奨するのは下記の通りです
WordPressの公式サイトで対応形式を詳しく見れます
画像に透明や半透明が無い場合.jpeg .jpg形式で良いかと思います
.jpegと.jpgという二種類の表記がありますが、内容は全く同じものです
画像のサイズ(データ量)が軽いのでサイトが早く表示されます
Webサイトの画像はデータ量が軽い方が表示が早くなります
画像の一部に半透明や透明のある画像を使うときは.png形式を使いましょう
.jpeg .jpgでは透明を表すことができないためです
ただし.png形式は画像のサイズが重くなる傾向があります
めちゃくちゃ重いわけではありませんが、多用する場合は注意しましょう
また、「EWWW Image Optimizer」というWordPressのプラグインを使ったり、
下記のような画像を軽くするサイトを使うと更に画像のサイズが軽くなります
どちらも使うと非常に軽くなるのでおすすめです!

.gif形式は動画のようにコマ送り風なアニメーション再生ができます
簡単なアニメーションをつける場合には良いかもしれません
また、画像サイズが軽いです
ただし、半透明表現ができないので注意が必要です(完全に透明は可能)
残念ながら、画質はあまりよくないです
表にまとめるとこんな感じです
| 形式比較 | .jpeg .jpg | .png | .gif |
|---|---|---|---|
| 透過 | × | 〇 | △(完全透明のみ可能) |
| サイズ | やや軽い | やや重い | 軽い |
| 画質 | 普通 | とても綺麗 | 粗い |
| メリット | 扱いやすい | 透過可能で綺麗 | アニメーション可能 |
| デメリット | 透過不可 | サイズ重め | 画質低め |
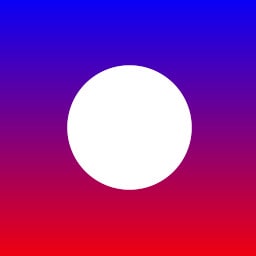
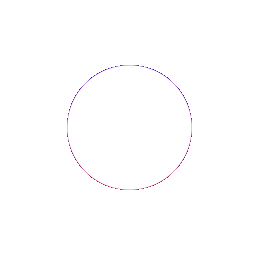
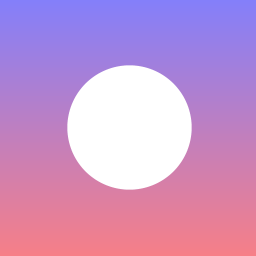
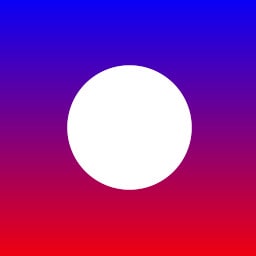
半透明のグラデーションと真ん中に白い丸(透明なし)がある画像で比較をしてみます
今回はpngを元にjpg、gifに変換しました
変換で使用したサイト

それぞれ、画像を載せてみます



また、サイトの背景を白にしたバージョンも載せてみます



pngは背景の色が変わることでグラデーション部分の色味が変わってます
これは半透明なので背景の色が画像にも影響を与えるためです
gifは背景そのまま表示されているので、白い丸の周りの背景が完全透明なのがわかります
キャラ画像などの半透明があるような画像は.pngを
写真のような半透明が無い画像は.jpgを使用するようにすれば基本よいと思います
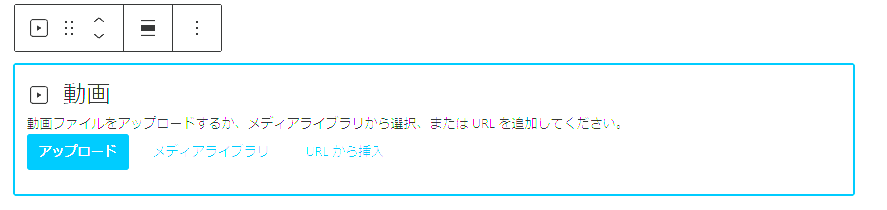
動画
動画を載せることが出来ます

「アップロード」を選択するとPCのファイルから載せたい動画を選択して
「メディアライブラリ」に登録され、すぐにその場所に動画を載せることが出来ます
「メディアライブラリ」を選択すると今まで「アップロード」した動画を選択して
その動画を載せることが出来ます
動画の形式は.mp4でアップロードしてください
動画をサイトに直接載せるにはmp4のみ対応しているためです
WordPressの公式サイトで対応形式を詳しく見れます
また、アップロードできるファイルのデータサイズの上限は30MBです
上限を上げることも出来ますがサイト自体が重くなり、表示速度が遅くなるリスクもあるので
なるべくデータサイズが軽めの動画をアップロードしましょう
動画のデータサイズを軽くする方法は以下の通りです
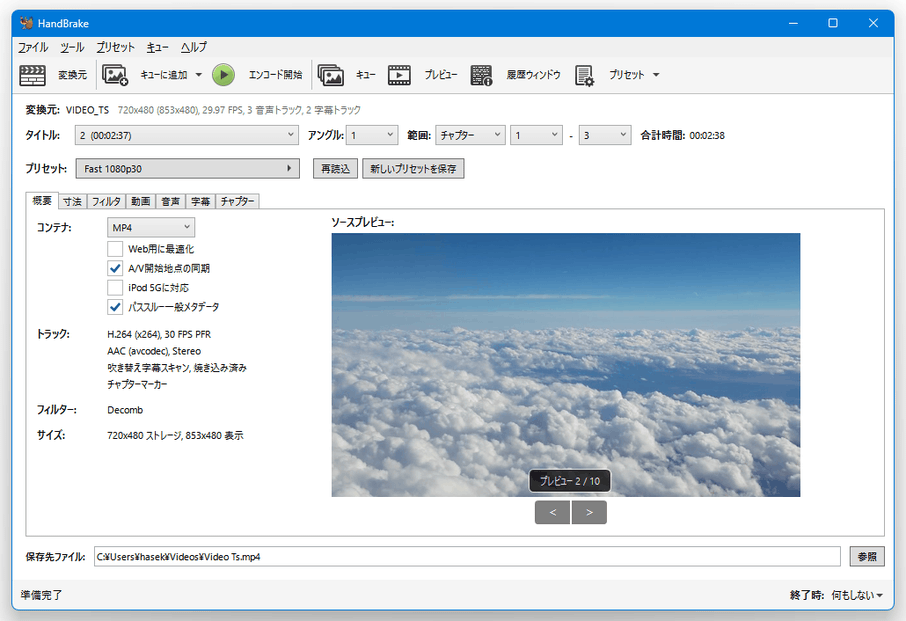
動画を軽くするためには動画圧縮ソフトを使用します
「HandBrake」というソフトがおすすめです!
下記でダウンロード出来ます
使い方は下記を参考にしてください

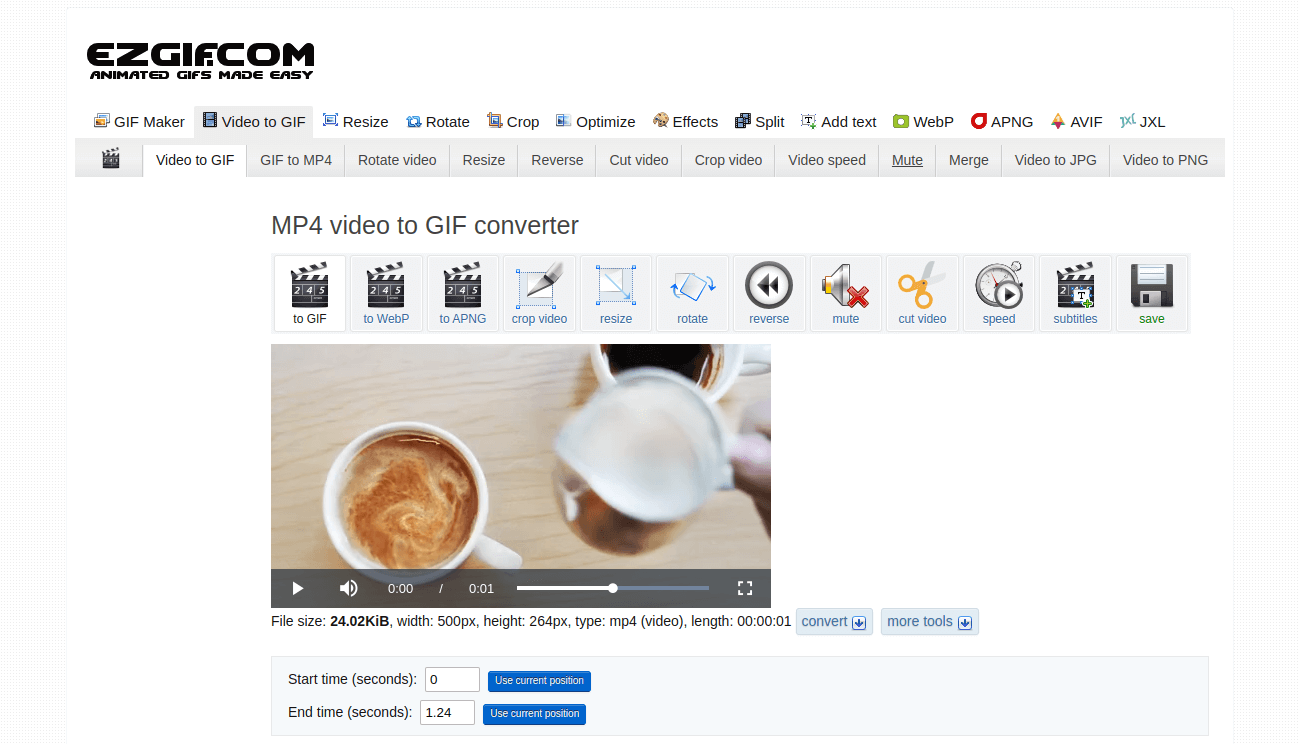
mp4をgifに変えてサイズを軽くするには下記サイトを使用します

使い方は下記を参考にしてください

試しに圧縮していない元動画と、色々な方法で圧縮した動画を比較で載せておきます

見え方が変わるので載せる内容によってどれくらい画質を落とすのか、
データサイズは適切なのかも考えて決めましょう
YouTubeに動画をあげて、それを埋め込む方法もあるみたいです
まとめ
「記事作成のブロック種類テーマ[Cocoon]」について解説しました
多種多様なブロックがあるので上手く使いこなせると綺麗な記事が作れそうです!
また必要に応じて、追記したり記事を分けたりする予定です
最後まで読んでいただきありがとうございました!



コメント